エル子
エル子メインビジュアルの下にはスライダーを設定できるけど、記事内にスライダーって設定できないですか?



誰でも簡単にスライダーを設定できるプラグイン「XO Slider」がオススメだよ!
インストール方法と使い方を一緒に見ていこう!
目次
XO Sliderのインストール方法
STEP
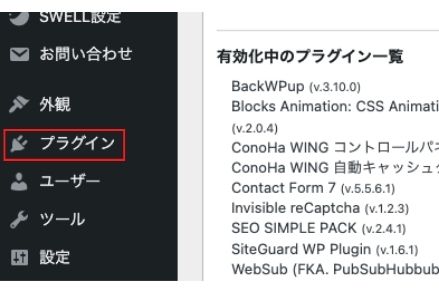
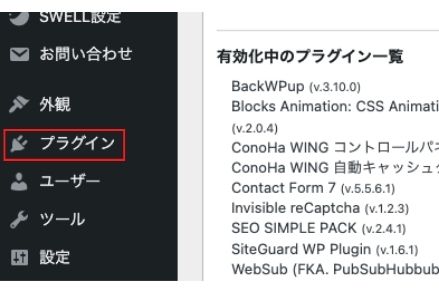
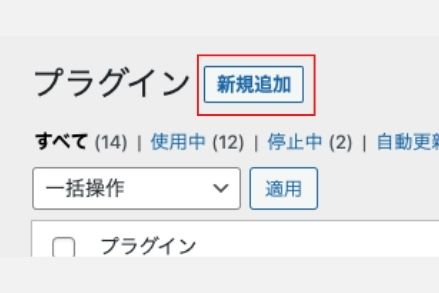
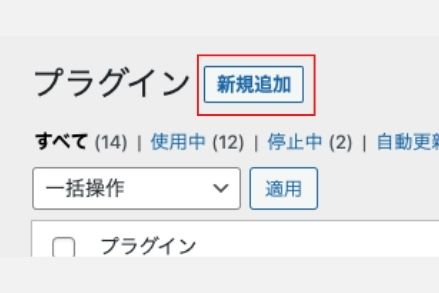
プラグインをクリックする。


STEP
新規追加をクリックする。


STEP
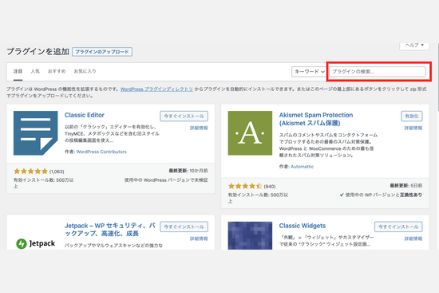
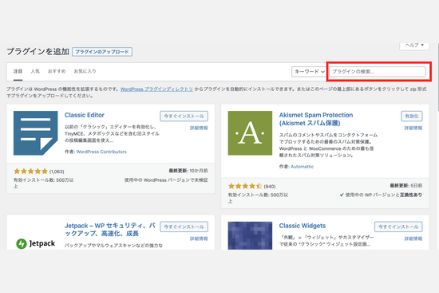
プラグイン名を入力する。
プラグイン検索欄に「xo slider」と入力します。


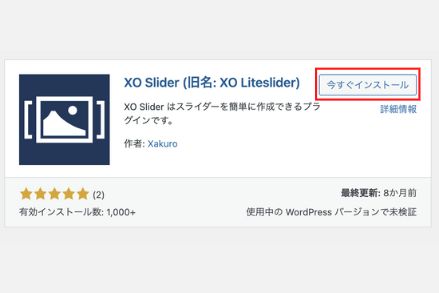
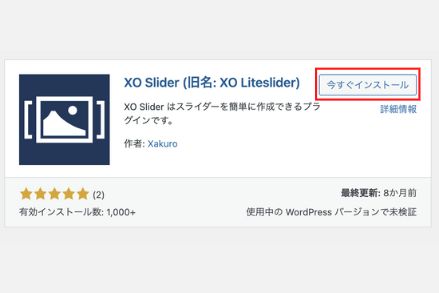
STEP
スライダーをインストール・有効化


XO Sliderの使用方法
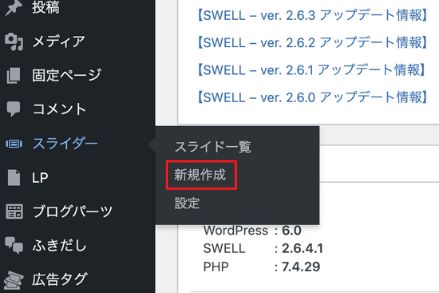
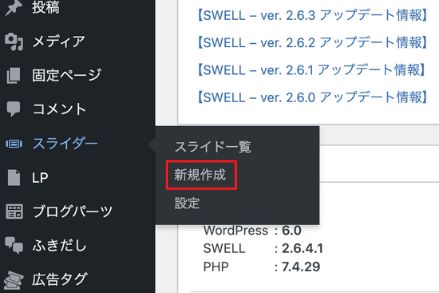
STEP
スライダーの新規作成をクリックする。


STEP
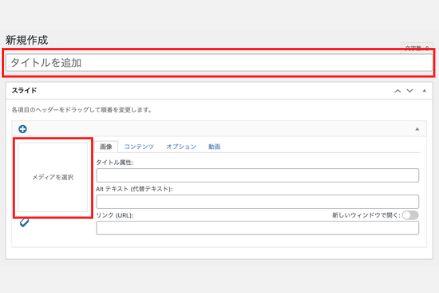
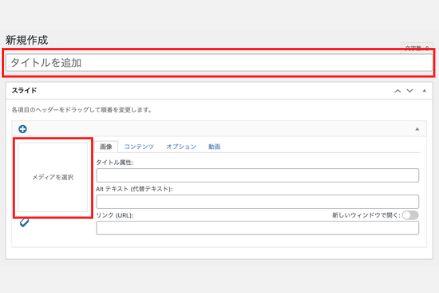
タイトル入力・画像選択
タイトルを入力し、「メディアを選択」をクリックする。


STEP
「ファイルを選択」をクリックし、画像を選択する。


STEP
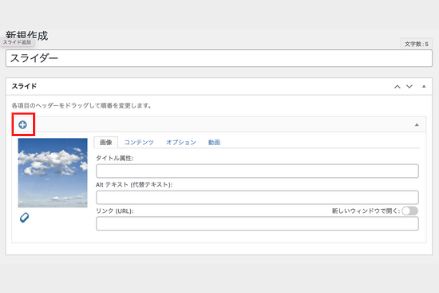
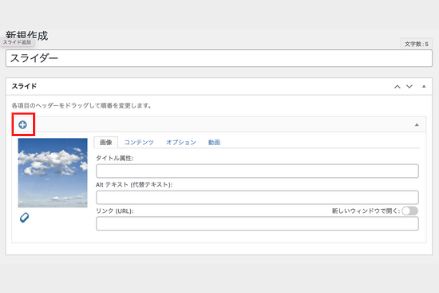
画像追加
+ボタンをクリックし、画像選択欄を追加する。
※STEP2〜3を必要な画像分行います。


STEP
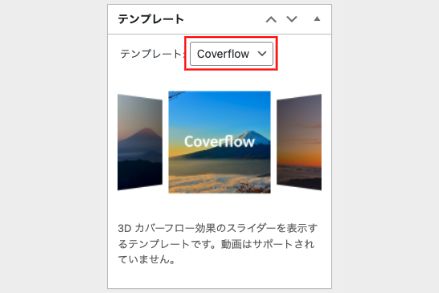
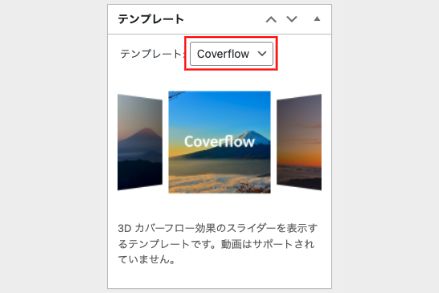
テンプレートを選択する。
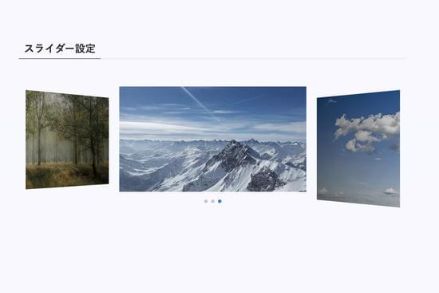
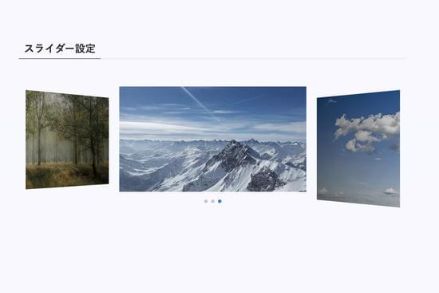
※スライダー表示結果が分かりやすいように、「Coverflow」を選択しています。


STEP
パラメーター基本設定
基本設定はデフォルトのままで構いませんが、好みに合わせて設定変更してください。


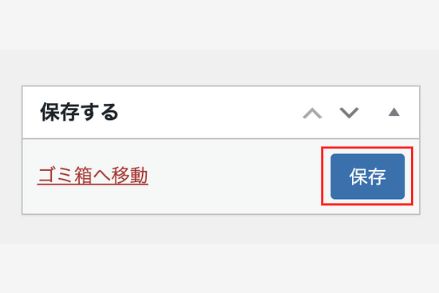
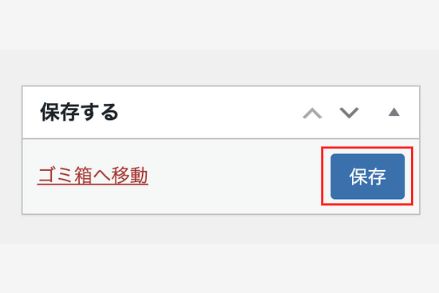
STEP
設定変更後、保存をクリックする。


STEP
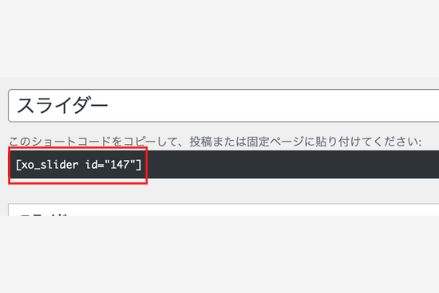
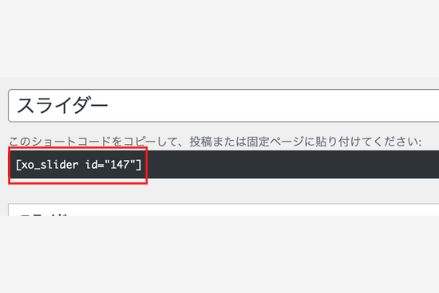
ショートコードをコピーする。


STEP
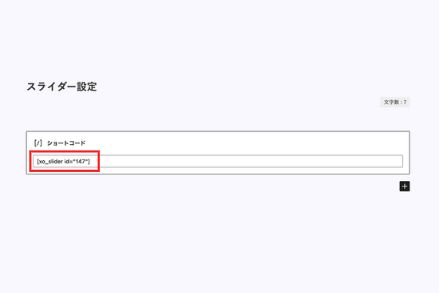
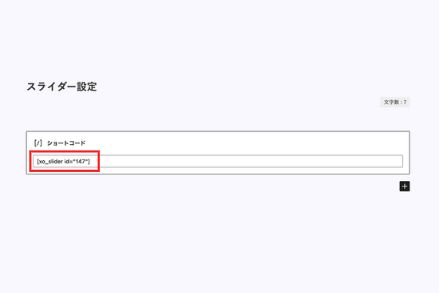
ショートコード貼り付け
スライダーを設定したい投稿記事・固定ページに、SWELLブロックのショートコードを選択し、
ショートコードを貼り付けます。


STEP
プレビューでスライダー表示を確認する。





こんなに簡単にスライダーが使えるんですね!



スライダーを使うことでサイトの表現の幅が広がるから、
ぜひ使ってみてね!